Web vitals metric

Contents
What is it?
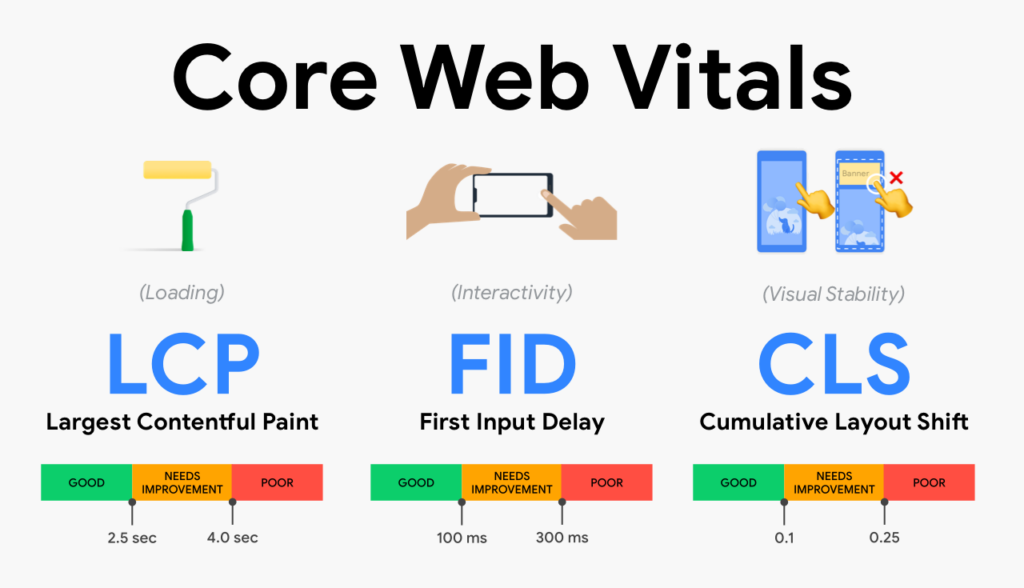
Core Web Vitals is a set of metrics that measure real-world user experience for loading performance, interactivity, and visual stability of the page.
- Largest Contentful Paint (LCP): Measures loading performance. To provide a good user experience, strive to have LCP occur within the first 2.5 seconds of the page starting to load.
- First Input Delay (FID): Measures interactivity. To provide a good user experience, strive to have an FID of less than 100 milliseconds. Starting March 2024, Interaction to Next Paint (INP) will replace FID as a Core Web Vital.
- Cumulative Layout Shift (CLS): Measures visual stability. To provide a good user experience, strive to have a CLS score of less than 0.1.
Why do we need it?
People nowadays have less and less patience to wait for a website or an app to load. They want something fast and react after a blink. If the app is a little too heavy, there’s chance that the users will leave and try another competitor’s.
How do we measure it?
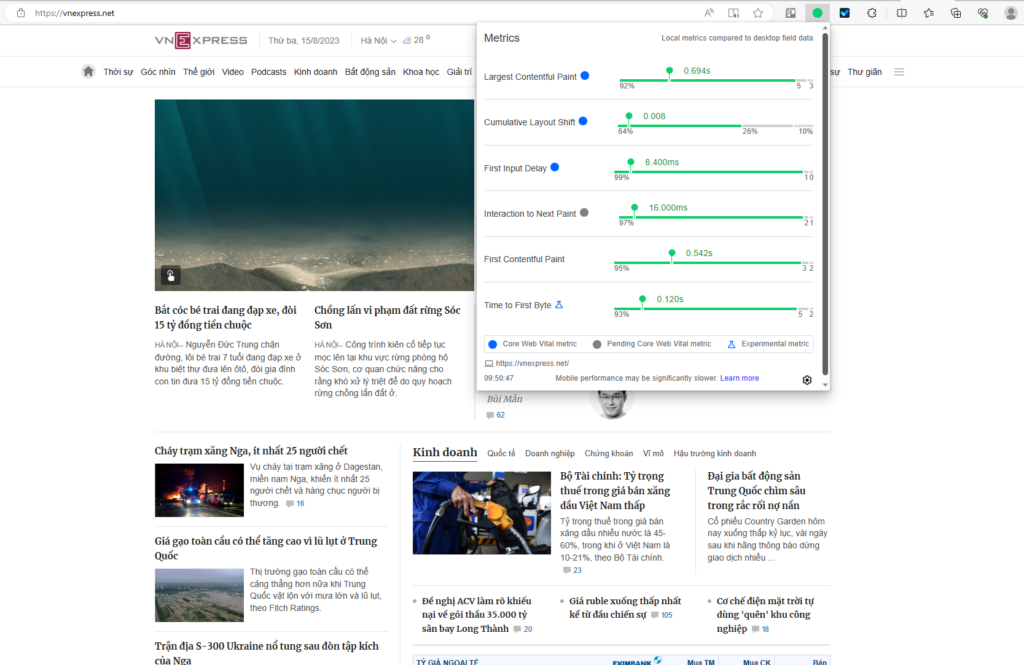
The quickest way is installing the chrome extension: Web Vitals – Chrome Web Store (google.com). It will show the result on your browser every time you visit a website.

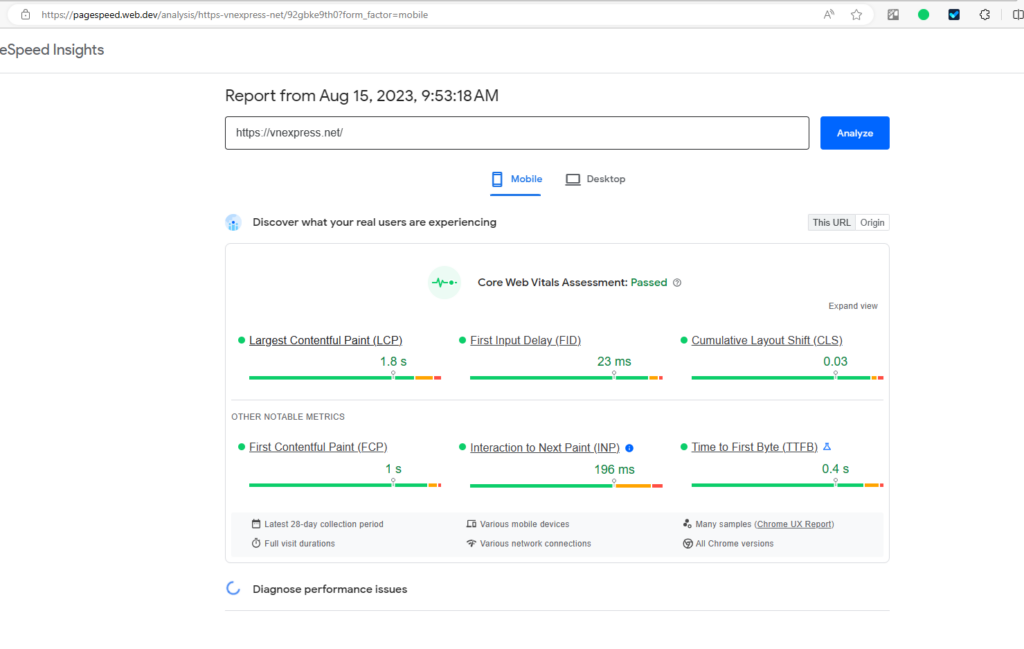
Another tool is PageSpeed Insights (web.dev).

How to improve the core web vitals score?
- Implement a caching solution
- Eliminate render blocking resources
- Defer loading of javascript
- Use a CDN
- Properly size and Optimize images
- Implement lazy loading
- Optimize your website fonts
- Load balancing
Reference: How to Improve Core Web Vitals (8 Ways) – DreamHost